By default, nginx does not add type for javascript for compression using gzip module. So, in order to add javascript as a type for gzip to compress the content, we have to specify the same in the configuration file of nginx.
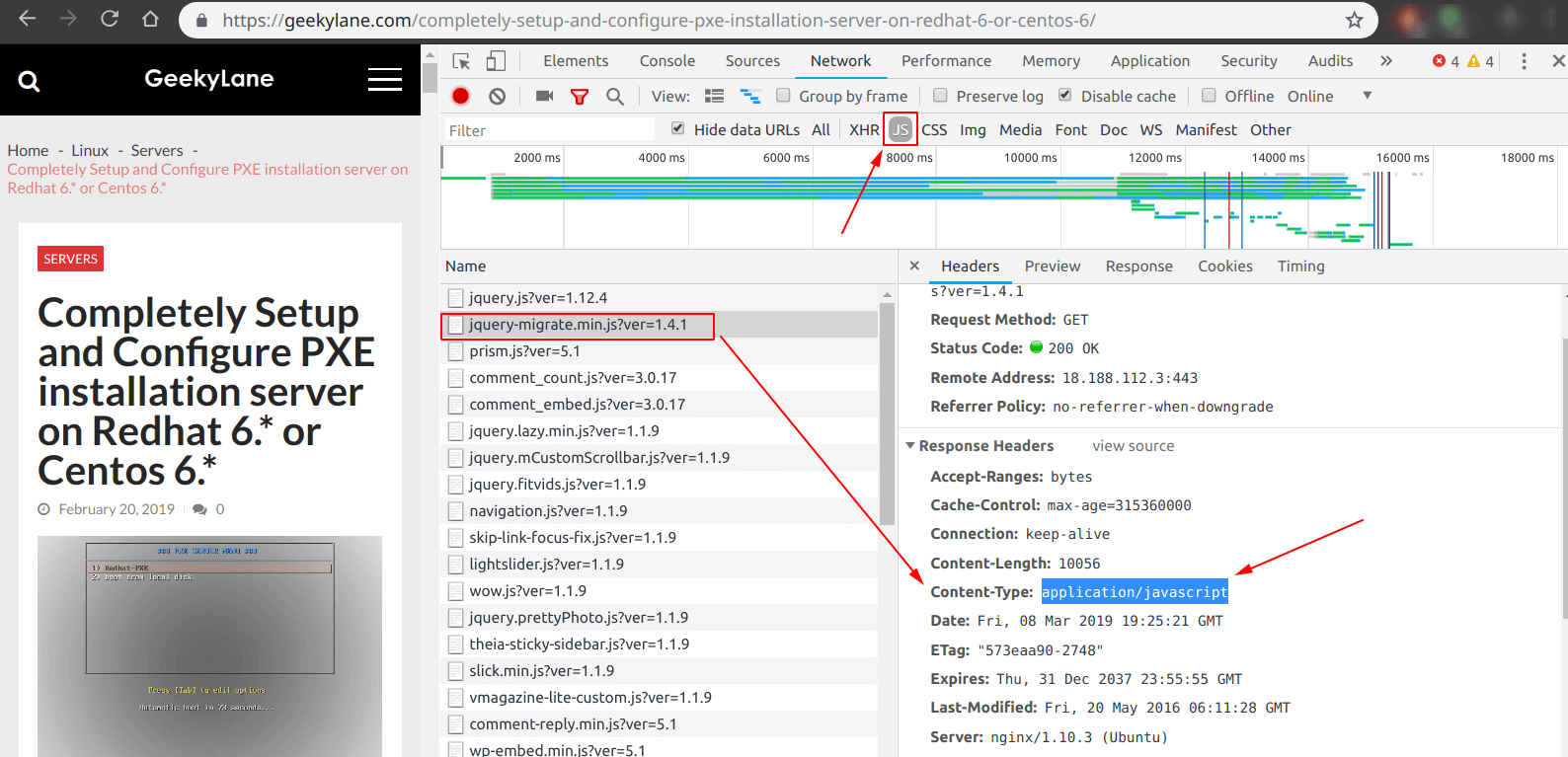
Step 1: Check whether the “application/javascript” based content is being delivered with gzip compression or not.

From the picture above we can see that there is no “Content Encoding” under “Response Headers“, it confirms that “application/javascript” type content is being delivered without any compression.
Now the thing is that, we have to enable it manually and in order to achieve that, simply follow the steps below:
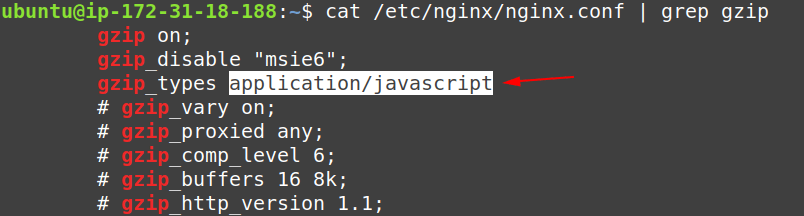
Step 2: Add the type to the nginx’s main configuration file.

From the above we can see that we have added the following line to the configuration file on nginx:
gzip_types application/javascript;
Note: The line above starting with “#” defines a comment in the configuration file and has no effect at all.
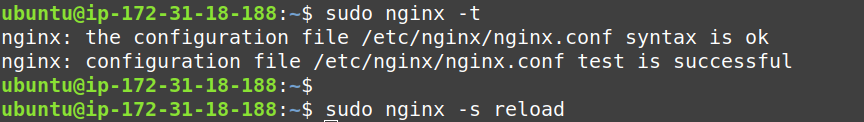
Step 3: Verify any syntax errors and reload the nginx server.

Run the following commands to verify and then reload the nginx server:
sudo nginx -t
sudo nginx -s reload
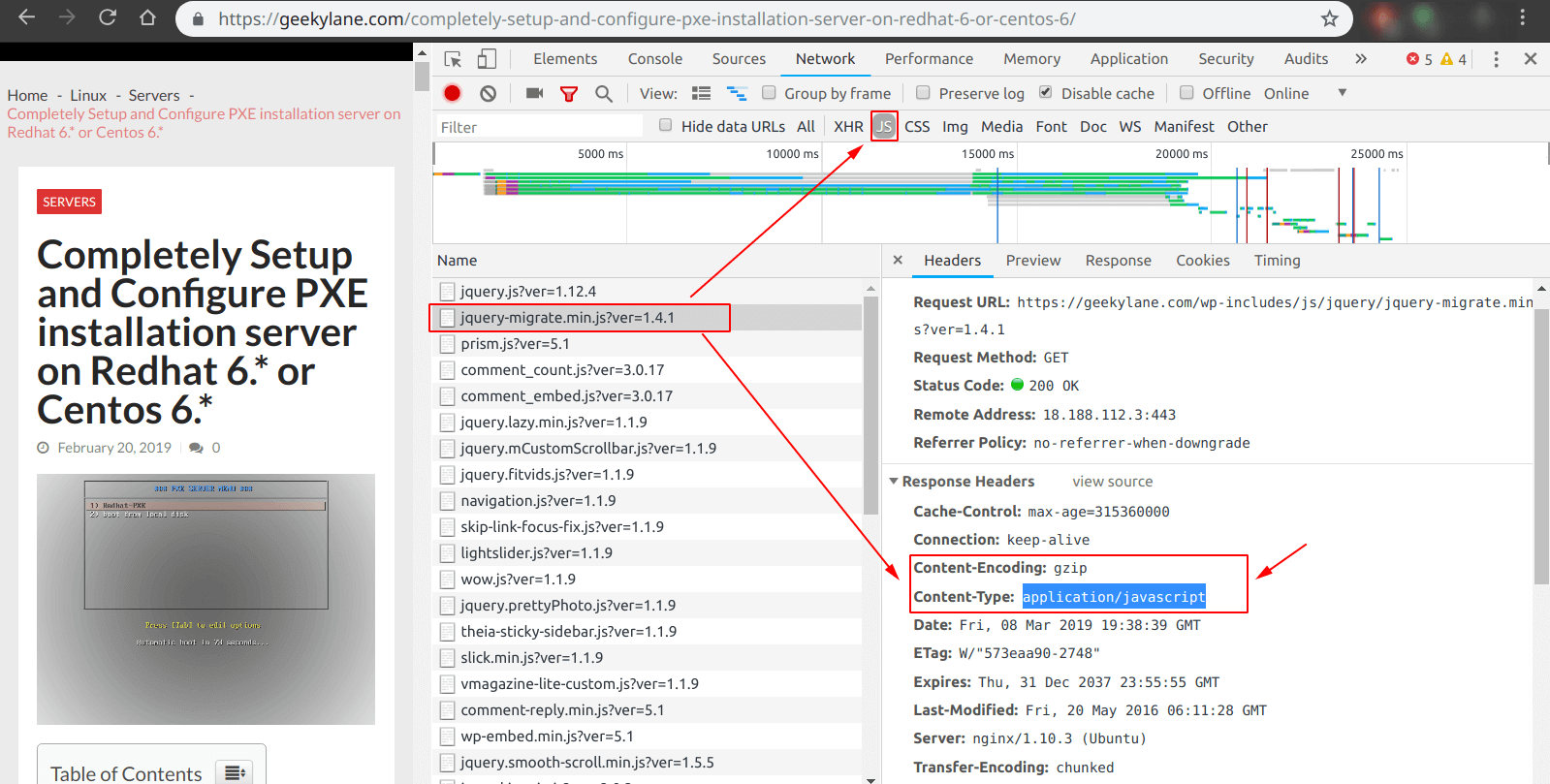
Step 4: Now check whether the added content type is being delivered in compressed form using gzip.

From the picture above, we can now confirm that the content is now being delivered in compressed form as it has now added the following
Content-Encoding: gzip
Conclusion
In this post, we have learned how to add “application/javascript” as a content type for compression in nginx server using gzip module enabled.
More on Nginx:
- Set-up a Nginx web server on ubuntu 18.04 EC2 Instance AWS
- Nginx with gzip compression for “application/javascript” content type
You’ll be interested: Understanding Tadalafil: A Comprehensive Guide
